Variables
JavaScript DataType
- One of the most fundamental characteristic of a programming language is the set of data types it supports. These are the type of value that can be represented and manipulated on a programming language.
JavaScript allows you to work with three primitive data types:
- Numbers: eg 123, 1340.44 etc.
- Strings of text, e.g "This text string" etc.
- Boolean, eg. true or false.
- JavaScript also defines two trival data types, null and undefined each of which defines only a single value. In addition to these primitive data types, JavaScript supports a composite data types known as object. We will cover objects in details in seprate chapter.
Note: Java does not make a distinction between integer value and floating point value. all numbers are in JavaScript are reprensented as floating-point formate defined by the IEEE 754 standard.
JavaScript Variables
- Like many other programming language,JavaScript has variables. Variables can be thought of as named containers. You can place data into these containers and then refer to the data simply by naming the container.
- Before you use a varaibles in a JavaScript program, you must declare it. Varaibles are declared with the var keyword as follows:
<script type="test/javascript">
var raj;
var name;
</script>
- You cab also declare multiple varaibles with the same var keywords as follows :
<script type="test/javascript">
var raj, name;
</script>
Note: Stroing a value a varaible is called varaible initialization. You can do varaible initlization at the time of varaible creation or at a later point in the time when you need that is depend on you where you enter and when u use.
For instance, you might create a varaibles named money and assign the value 2000.50 to it later. For another varaible, you can asssign a value at the time of initialization as follows.
<script type="test/javascript">
var name ="Shailesh";
var money= 20000.30;
</script>
- Note: Use the var keyword only for declaration or initialization, once for the life of any varaible name in a document, You should not re-declare.
- JavaScript is untypes langauge, This means that a JavaScript varaibles can hold a value of any data Unlike many other langauges. you don't have to tell JS during varaible can change during the execution of a program and JavaScript takes care it automatically.
JavaScript Varaibles Scope:
- The Scope of a variable is the region of your program in which it is defined JS variables have only two scope.
- Global Variables: A global scope which mean it can be deined anywhere in your JS code.
- Local Varaibles: A local varaible will be visible only within a function where it is defined, Function parameters are always local to that function.
- Within the body of function, a local varaible takes precendence over a global varaibles with the same name. If you declare a local varaible or function parameter with the same name as a global varaibles.
- Let's see an example for better example:
<script>
var myVar = "global"; // Declare a global varaible
function checkScope(){
var myVar ="local"; //Declare a local varable in under function
document.write(myVar);
}
checkScope();
</script>
This is the result of local functions:
Ans: local
JavaScript Variable Name:
While naming your variables in JavaScript, keep the following rules in mind:
- You should not use any of the javascript reserved keywords as a variables name. These keywords are mentioned in the next section, for example, break or boolean variables name are not vaild.
- JavaScript Variables names should not start woth a numrical (0-9). They must begin with letter or an underscore charater. For Example, 123test is an invaild variable name but _123test is a valid one.
- JavaScript varaibles name are case -sensitive. For Example, name and Name are two diffrent variables.
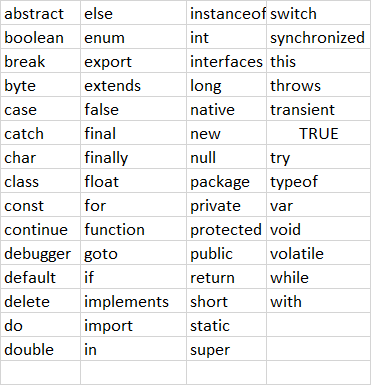
Javascript Reserved Words or Keywords :
A list of all the reserved words in javascript are given below following the table they cannot be used for variables declared in JavaScript, and cannot use also functions, methods, loops, or labels or object names.












0 Comments